Avoir un site web dynamique et moderne est essentiel pour susciter l’intérêt de vos visiteurs et attirer leur attention. Pour rester compétitif et offrir une expérience utilisateur optimisée, il est donc important de disposer d’une plateforme qui s’inscrit dans les tendances ergonomiques et graphiques tout en mettant en avant votre identité visuelle et vos valeurs.
Dans cet article, un de nos experts UX/UI design vous dévoile les meilleures pratiques à adopter pour moderniser et dynamiser votre plateforme.
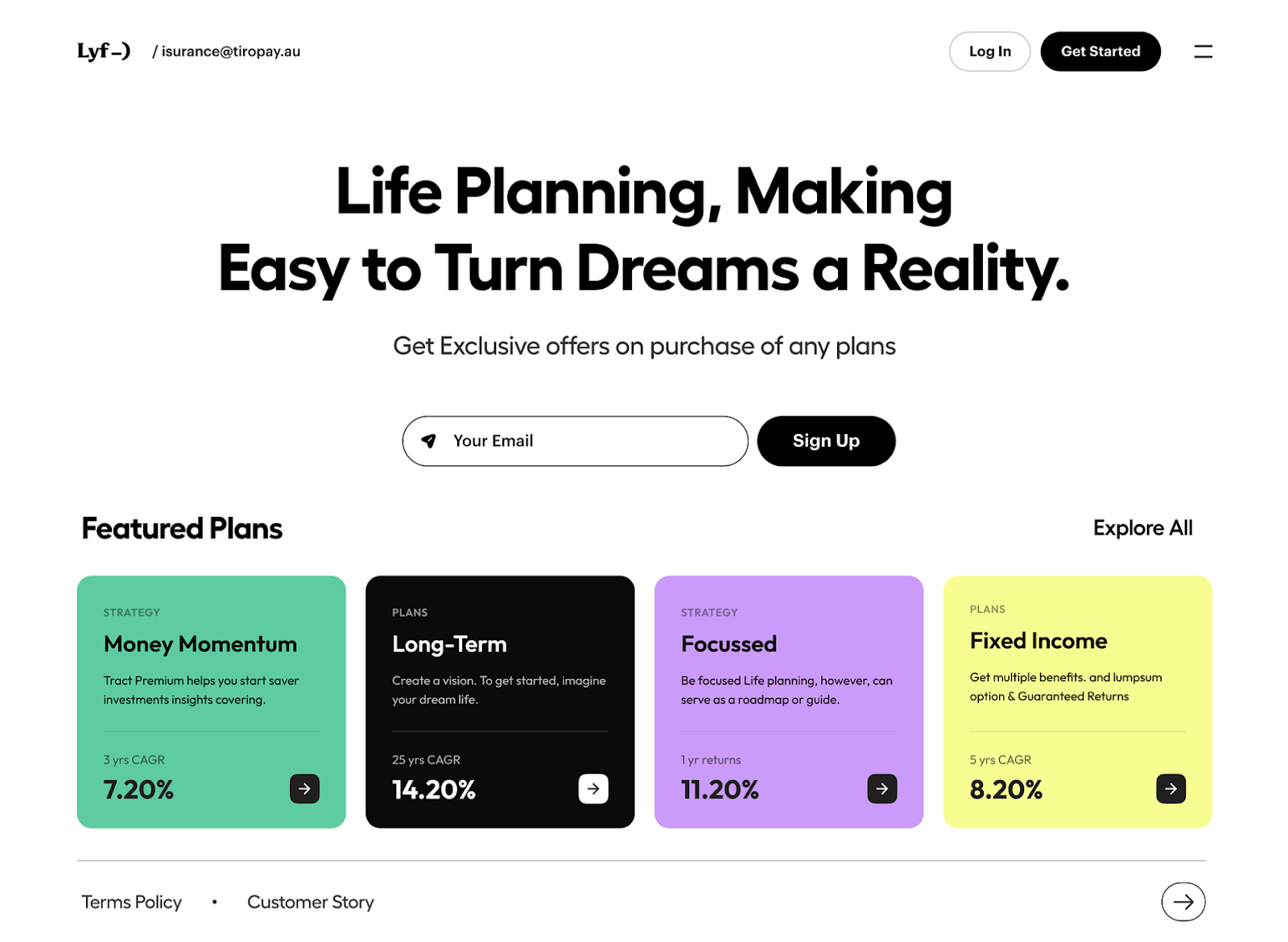
Un design minimaliste et épuré
Le minimalisme reste une tendance forte en web design. L’objectif ici n’étant pas de créer un site sans contenu ni animation, mais de réaliser une plateforme avec un design visuellement attrayant, tout en étant fonctionnel.
L’enjeu étant de proposer une expérience utilisateur agréable, sans éléments qui viendraient polluer la lisibilité de l’information. À cet effet, voici quelques conseils pour adopter un design épuré et minimaliste :
- Il convient tout d’abord d’aérer au maximum votre page, afin que les utilisateurs puissent facilement retrouver l’information recherchée.
- Vous pouvez également choisir une typographie simple, mais élégante, avec des polices modernes, telles que Lato et Montserrat.
Des animations subtiles et des micro-interactions
Les animations subtiles et les micro-interactions peuvent transformer un site web unique en une expérience interactive dynamique. Ici encore, inutile de tomber dans l’extrême en surchargeant le site. Nous vous conseillons de privilégier :
- Des transitions douces pour les menus déroulants ;
- Des effets de survol sur les CTA pour une meilleure interaction ;
- Des animations légères sur les contenus les plus importants.
Ces micro-animations vous permettront de susciter l’intérêt de l’utilisateur, pouvant in fine l’inciter à effectuer l’action souhaitée sur votre plateforme (ex : faire une demande de devis, ajouter un produit au panier, etc.).
Comme dit précédemment, attention tout de même à ce que ces animations soient utilisées avec parcimonie pour ne pas nuire à la vitesse de chargement de vos pages, et donc in fine aux performances de votre site.
Des éléments graphiques indéniables
Depuis quelques années maintenant, le contenu vidéo est une information qui suscite très rapidement l’attention des utilisateurs, qu’ils consultent une page sur les réseaux sociaux ou du contenu sur un site internet. Il est donc important d’utiliser ce type de visuel pour créer un contenu immersif sur votre plateforme web. Cela permettra de transmettre un message puissant en un temps réduit. Attention tout de même à utiliser des vidéos de haute qualité mais optimisées pour le web afin de ne pas ralentir le site. Nous vous préconisons également d’intégrer des visuels à des endroits stratégiques, comme la page d’accueil, des pages de produits et/ou de services. Cela vous permettra de renforcer l’impact visuel de vos internautes.
En complément, le système de cards est de plus en plus adopté par les sociétés sur leur site internet. Modernes, elles permettent de simplifier du contenu, tout en le mettant en avant. Souvent conçu par un système de carrousel, cela permet de faire défiler à droite et à gauche l’information pour offrir une solution dynamique.

De plus, en termes de colorimétrie, nous voyons de plus en plus de sites internet qui adoptent des couleurs flash et vives. Si votre identité visuelle et charte graphique le permettent, cela peut donc être intéressant de jouer avec les couleurs pour faire ressortir une information clé. Attention tout de même à ce que votre plateforme ne contienne pas plus de 3 couleurs, une couleur primaire, une secondaire et une tertiaire. Sans quoi cela pourrait vite surcharger la page.

Enfin, sur l’aspect ergonomique, nous voyons que les plateformes contiennent de plus en plus de bords arrondis, que ce soit dans l’intégration des cards sur leur site internet ou d’encarts de CTA, de moteur de recherche ou autre. Les bords arrondis permettent de créer du dynamisme et de la modernité, tout en adoucissant le contenu informationnel.

Le mobile first et le responsive design
La majorité de vos utilisateurs utilisent sûrement le téléphone portable pour consulter votre site internet. Il est donc important de ne pas négliger cette partie importante, lorsque vous souhaitez refondre graphiquement votre plateforme. D’ailleurs, un certain nombre d’entreprises décide de plus en plus de partir sur une approche mobile first dans la conception de leur plateforme. Quoi qu’il en soit, afin de répondre aux nouveaux besoins des utilisateurs, nous vous recommandons d'adapter chaque élément de design (image, carrousel, cards, etc.) pour qu’il soit parfaitement visible et fonctionnel en version mobile.
L'accessibilité
L’accessibilité est devenue une priorité dans le web design moderne. Un site accessible garantit que toutes les personnes, y compris celles ayant des handicaps visuels, auditifs ou moteurs, peuvent naviguer et interagir avec votre site internet. Il est donc important que votre site Drupal respecte les bonnes pratiques de l’accessibilité, à savoir :
- Fournir à l’utilisateur des éléments d’orientation pour naviguer et trouver le contenu facilement, via l’intégration d’un sitemap
- Rendre toutes les fonctionnalités accessibles au clavier
- Renforcer les couleurs et les contrastes entre le texte et l’arrière-plan
- Offrir aux visiteurs la possibilité d’agrandir le corps des polices de caractères sans perte de lisibilité et d’information
- Proposer des équivalents textuels pour tous les contenus non textuels (ajout de sous-titres sur l’ensemble des vidéos)
- Faciliter la lecture des images, via l’ajout de balises ALT sur l’ensemble des images importantes de votre site
- Respecter les balises titres et les sous-titres des pages
- Être conforme aux règles W3C, qui est un organisme à but non lucratif dont leur mission est de standardiser les langages web afin de garantir un maximum de compatibilité des sites internet et des navigateurs à travers le monde
En conclusion, adopter ces tendances de web design vous permettra de rester dans l’ère du temps tout en offrant une expérience utilisateur optimale. Que vous choisissiez d’intégrer des micro-interactions, de proposer un design épuré, l’important est de créer un site à la fois plaisant, performant et centré utilisateur. Il est également important de rester à l’écoute de vos visiteurs et d’ajuster continuellement votre design en fonction de leurs attentes et de leurs besoins.
Alors, si vous souhaitez refondre votre plateforme ou la moderniser, n'hésitez pas à prendre contact avec notre agence web Drupal. Nos webdesigners sauront vous accompagner dans le choix de votre identité visuelle et vous proposer une interface utilisateur ergonomique et captivante.

Ajouter un commentaire