Si vous vous intéressez aux nouvelles technologies et au monde du web, vous avez sûrement déjà entendu parler de "PWA".
En plein développement, les PWA (Progressive Web App) se situent à la frontière entre le web et les applications natives. En effet, une PWA est en quelques mots un site web "téléchargeable" sous forme d'application mobile. Le site web s'affichera donc au côté de vos apps préférées et ressemblera en tout point à celle-ci à l'exception que les ressources ne sont pas directement présentes sur le téléphone, mais sont récupérées depuis le site web. L'application s'adapte ainsi aux caractéristiques techniques et matérielles de votre smartphone ou tablette.
Aujourd’hui, nous allons voir, plus en détail, quelles sont les principales caractéristiques d’une Progressive Web App, et vous donnez quelques exemples concrets pour vous familiariser avec cette application web.
Pourquoi recourir à une Progressive Web App ?
Comme dit précédemment, les Progressives Web Apps fonctionnent à la fois comme des applications mobiles et des sites internet puisqu’elles bénéficient des avantages de l'un et de l'autre. En effet, elles sont le résultat de l'intégration des technologies issues du web et des fonctionnalités mobiles afin d'offrir une expérience utilisateur optimisée.
Les Progressives Web Apps comprennent ainsi de nombreux avantages et caractéristiques.
Les PWA intègrent des fonctionnalités d’une application mobile
En effet, une PWA agit comme une application mobile classique, mais depuis un navigateur. Elle offre par exemple aux utilisateurs la possibilité d’installer un raccourci sous forme d’icône sur leur écran d’accueil depuis une fenêtre de navigation. Une PWA permet également aux utilisateurs de recevoir des notifications push, ou encore d’utiliser l’application web en mode hors connexion (dans les transports en commun par exemple) ou dans des lieux à faible connectivité (les zones blanches par exemple). Une Progressive Web App étant liée aux fonctionnalités du smartphone (géolocalisation, appareil photos, microphone, capteur de reconnaissance faciale), elle permet de proposer aux utilisateurs une expérience mobile, issue du web.

Alors, vous allez sûrement vous demander quelle est la différence entre les applications mobiles et les Progressives Web Apps ? C'est ce que nous allons vous présenter dans la suite de cet article.
Les différences entre les PWA et les applications mobiles
Tout d’abord, en termes de développement, les PWA n’ont pas besoin de répondre aux critères des stores pour être fonctionnelles. En effet, étant accessibles via les navigateurs depuis un lien URL sécurisé (https), les Progressives Web Apps sont référencées dans les moteurs de recherche et non dans les stores. De ce fait :
- Elles bénéficient d’un référencement optimal puisqu’elles sont valorisées par Google. Cela permet donc d'augmenter votre visibilité.
- Elles sont compatibles avec tous les mobiles. Contrairement aux applications natives, qui ne sont pas toutes téléchargeables selon le modèle et la version du téléphone. Attention tout de même, certaines fonctionnalités ne sont pas autorisées sur les appareils d'Apple. Cela s'explique par le fait qu'Apple préfère favoriser les apps, téléchargeables depuis l’App Store, plutôt que les Progressives Web Apps. Ainsi, si vous consultez un site internet en PWA via un iPhone, il se peut que vous n'aurez pas accès à certaines évolutions et fonctionnalités de celle-ci. Votre utilisation risque d'être ainsi plus limité que les utilisateurs Android.
- Elles occupent une très petite place dans la mémoire des smartphones puisqu’elles nécessitent pas d’installation et ni de téléchargement au préalable. Accessibles directement depuis un navigateur, les données ne sont pas stockées sur la mémoire du téléphone ou de l’ordinateur.
Deux autres caractéristiques non négligeables sont à prendre en compte.
Si vous décidez de recourir à une PWA, vous aurez les mêmes performances que peuvent offrir un site internet. Cette solution garantit ainsi un accès rapide et sécurisé à l’ensemble des pages, en optimisant les caches et la vitesse de chargement du site web.
Enfin, une dernière caractéristique à prendre en compte, et pas des moindres, est qu’une PWA comprend des coûts de production et de développement faible. En effet, les PWA sont beaucoup moins coûteuses qu’une application classique. Cela s’explique par le fait qu’elles nécessitent d’être développées qu’une seule fois pour le web, contrairement aux applications mobiles, qui doivent être développées à la fois pour Android et pour IOS.
En conséquence, comme nous pouvons le voir, une PWA vient en complément d'une application native. Elle ne remplace en aucun cas un site en ligne ou une application mobile. Chacun à leur propre avantage et répond à des besoins différents.
Quelques exemples de Progressive Web App
Maintenant que l’on a parcouru toutes les fonctionnalités des PWA, nous allons vous donner quelques exemples concrets.
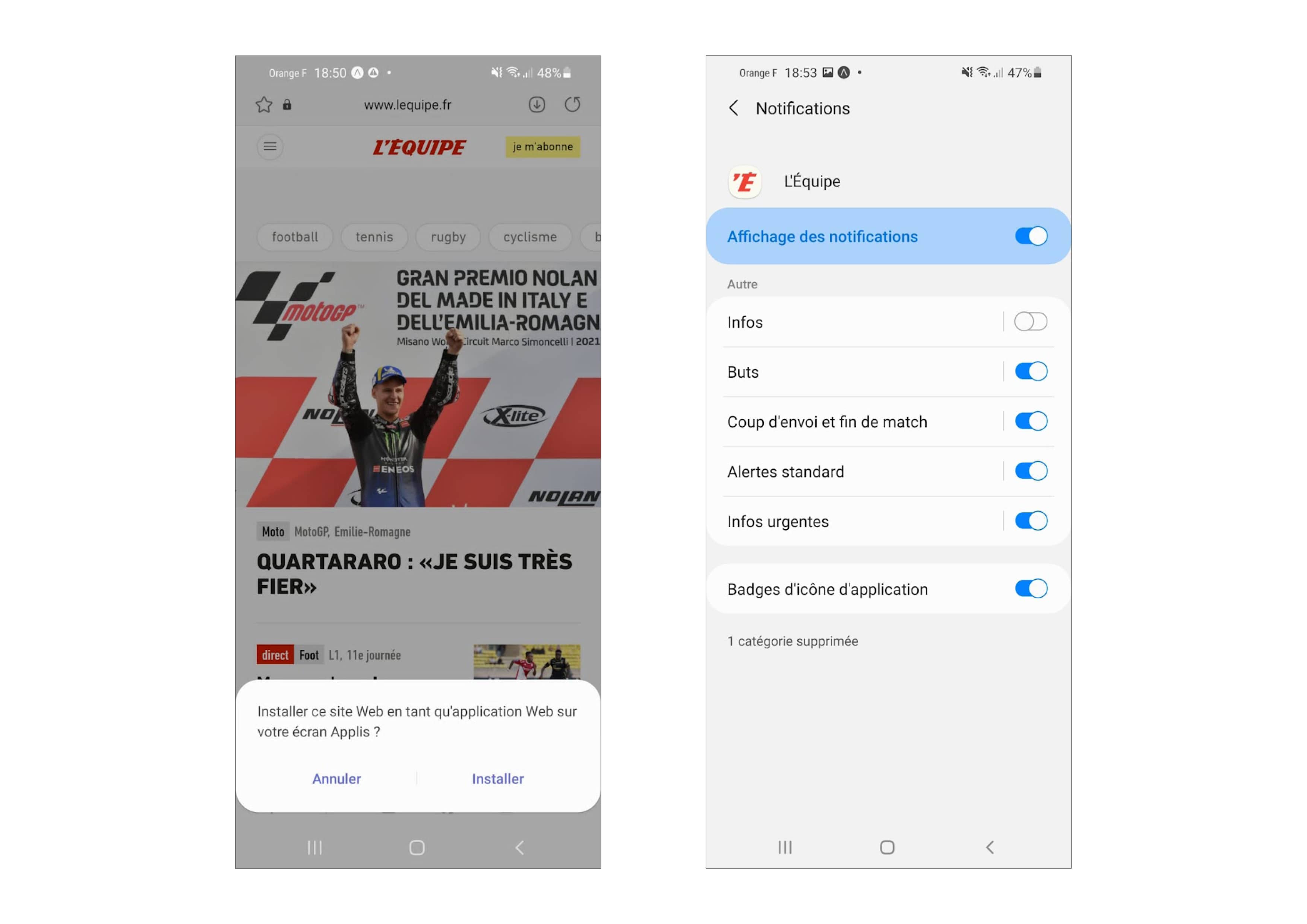
La Progressive Web App de L'équipe :

La chaîne L’équipe a décidé de mettre en place une PWA, disponible à l’adresse suivante : www.lequipe.fr, aussi bien sur les appareils Android que ceux d'Apple, dans le but de répondre à 3 objectifs :
- Fidéliser les utilisateurs du site mobile
- Améliorer les performances : optimiser le temps de chargement des pages, la rapidité de navigation ou encore la fluidité des animations
- Proposer une meilleure expérience client, grâce notamment à l’intégration d’un mode offline, à une meilleure UX et l'activation de notifications
3 mois après la refonte, on peut identifier des premiers résultats tels que :
- Le temps passé par page, qui est passé de 37 secondes à 40 secondes, soit une augmentation de 8%
- Le temps moyen passé par visite, qui est passé de 225 secondes à 234, soit une augmentation de 4%
- La refonte a également permis de diminuer le taux de rebond (-1,7%) et d’augmenter les pages vues sur les articles (+10%)
- Une amélioration considérable du temps de chargement des contenus
La Progressive Web App de Lancôme

Afin de garantir une meilleure optimisation pour les clients, Lancôme a également mis en place une Progressive Web App, disponible à l’adresse suivante : www.lancome.fr. Ainsi, concernant les fonctionnalités proposées par Lancôme sur cette application web, nous pouvons identifier les suivantes :
- Les clients peuvent constituer un panier, aussi bien lorsque la connexion à internet est instable ou inexistante, puis le valider et procéder au paiement une fois connectée à internet.
- Les internautes peuvent également recevoir des notifications push et créer un raccourci de l’application web sur leur écran d’accueil. Cela permet d’inciter l'utilisateur à consulter davantage l’application web.
- L’interface de cette PWA reprend l’identité visuelle de la marque, en offrant une UX enrichie, que ce soit sur l’ergonomie que sur la rapidité de chargement des pages. Cela permet ainsi de simplifier leur navigation et de favoriser leur utilisation.
Comment faire le bon choix ?
Pour conclure, comme nous pouvons le voir à travers ces exemples, les Progressives Web Apps sont un excellent moyen d’améliorer la stratégie digitale d’une entreprise. En effet, les fonctionnalités proposées par les applications web (notifications push, mode hors-ligne, raccourci écran, fluidité et rapidité des pages, etc.) participent à l’amélioration d’indicateurs commerciaux (taux de rebond, taux de conversion, etc.) et favorisent donc la fidélisation.
Si vous avez comme projet de refondre vos plateformes web ou mobiles, les PWA ont ainsi un bon potentiel pour ceux qui n’ont pas beaucoup de ressources à allouer pour leur projet web ou mobile. Ou tout simplement, pour ceux qui souhaitent offrir à leur client une expérience utilisateur optimisée, en intégrant une solution à la fois issue du web et du mobile.
Par ailleurs, il est également important de noter qu’il n’existe pas une seule solution pour votre projet digital. C’est pourquoi, nous vous invitons à consulter ce guide, qui vous donne une vue d’ensemble sur les technologies qui s’offrent à vous, en fonction de vos besoins. Les réponses aux questions ci-dessous pourront également vous aider à faire votre choix entre la mise en place d'un site en ligne, la mise en place d'une PWA ou d'une application native :
- Quel est le public cible / le type d'utilisateur de votre future plateforme ?
- Quel est le budget à allouer pour votre projet digital ?
- Quand voulez-vous voir apparaître votre projet sur le marché ?
- Quel est le type de service que vous souhaitez proposer à vos utilisateurs ?
Si, néanmoins, vous ne savez pas quelle serait la technologie à mettre en place pour votre projet, n'hésitez pas à prendre contact avec notre équipe via notre formulaire. A travers nos services, nos experts sauront répondre à vos attentes, que vous soyez à la recherche de conseils ou d’accompagnement pour la réalisation et le développement d’applications web.

Ajouter un commentaire